Установка Stattrack
Для установки Stattrack в приложение небходимо установить соответствуюший npm-пакет
npm install @stattrack/widget
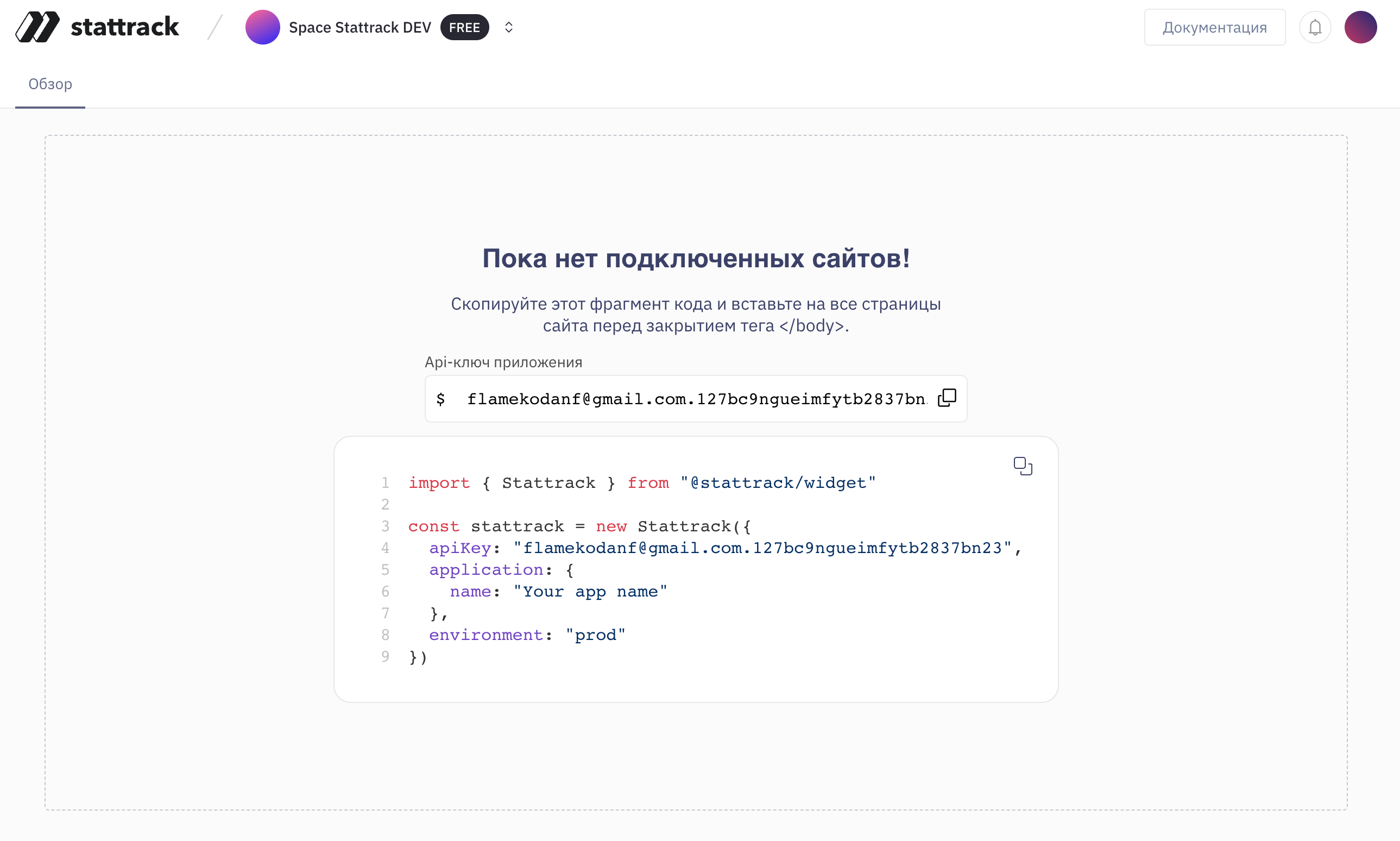
Далее перейдите в приложение и получите апи-ключ пространства, зарегистрировав аккаунт. Апи-ключ появится на странице, где вы оказались после регистрации

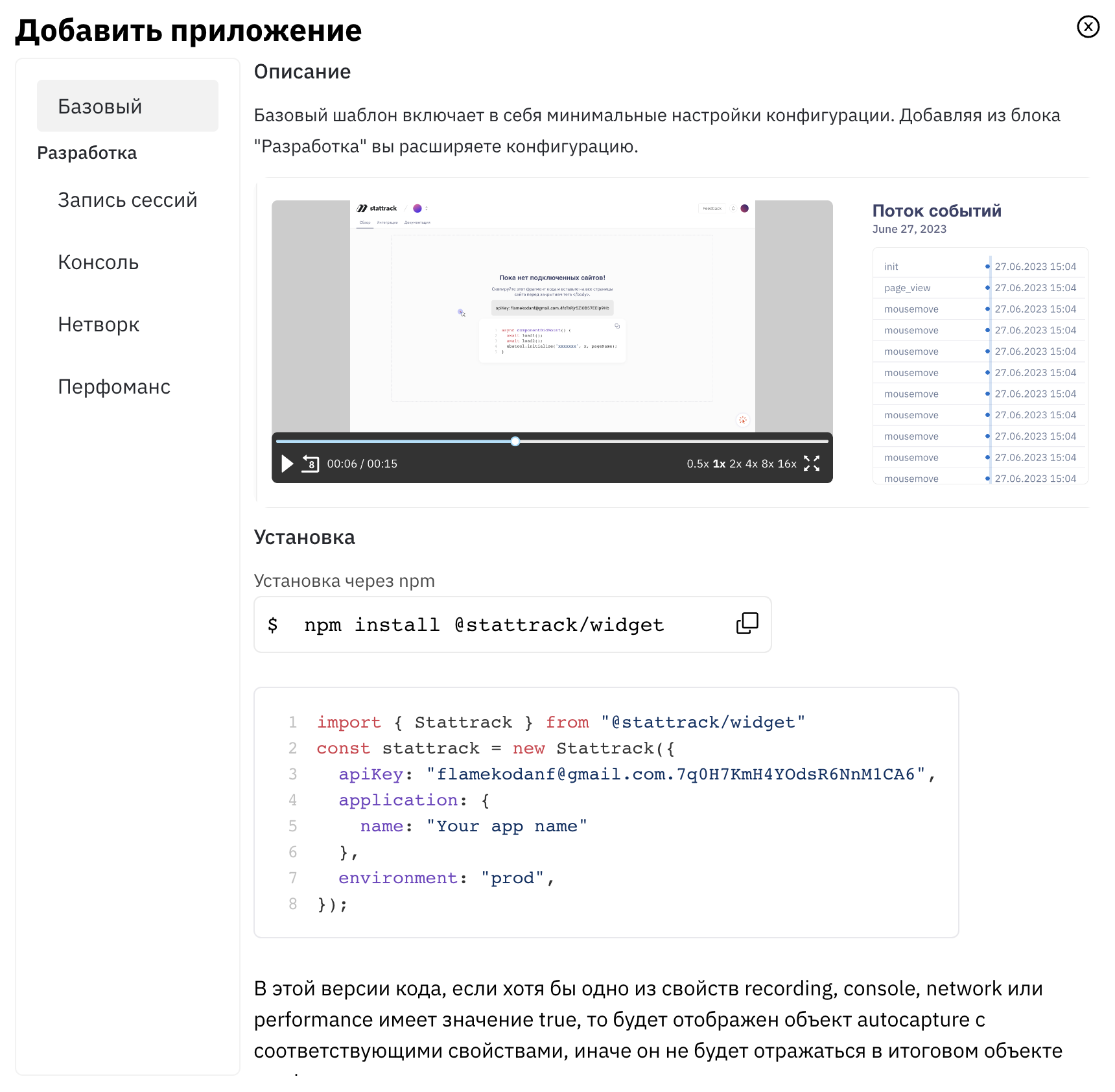
При открытии модального окна создания приложения у вас откроется доступ к автоматической конфигурации настроек для рекордера путием выбора шаблна либо некоторых его частей. Так же вы увидите как буддет выгляеть запись сессии у вас в приложении.

Пример базового использования:
import { Stattrack } from "@stattrack/widget";
const stattrack = new Stattrack({
application: {
name: "Your app name",
},
apiKey: "10qjm289y4i5ub1u9io285",
});
Привер использования с React:
import { Stattrack } from "@stattrack/widget";
import { useEffect } from "react";
export const App = () => {
useEffect(() => {
const stattrack = new Stattrack({
application: {
name: "Stattrack",
},
apiKey: "10qjm289y4i5ub1u9io285",
});
}, []);
return; // ...
};
Виджет необходимо подключить в главном компоненте приложения
Базовый пример создаёт приложение в пространстве с базовой конфигурацией и графиками
Подробную документацию по API виджета можно узнать здесь.